[approfondimento] ESP01 (ESP8266) : Documentazione NeoPixel in Italiano!
Indice
Cosa sono i Neopixel ?
Neopixel è un tipo di led, comunemente RGB, che integra al suo interno un controller digitale microscopico che permette di gestire il led con un filo soltanto. La particolarità dei Neopixel è che può essere collegato in serie e ogni led della serie può essere controllato separatamente, in modo semplicissimo tra l’altro! 😍
Per usare i Neopixel basta la libreria Adafruit_Neopixel.h che potete scaricare comodamente e direttamente dell’Ide di Arduino.
1. Neopixel su ESP01
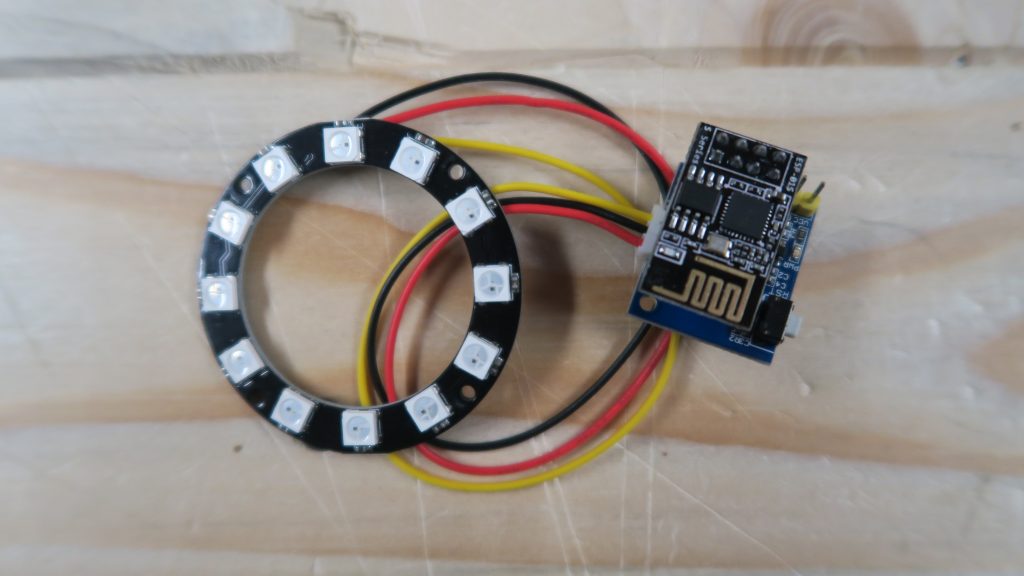
Per utilizzare Neopixel su ESP01 potete avvalervi di questo modulo aggiuntivo dove alloggiare comodamente la scheda :

Potete acquistare il prodotto da questo link e all’interno del pacchetto troverete già un ESP01 da 1Mb incluso! Il modulo Neopixel per ESP01 permette di alimentare a 5V sia i led che la schedina tramite degli appositi pin in un colpo solo.
2. La libreria e il codice
Potete scaricare direttamente dall’Ide di Arduino la libreria per Neopixel :


Una volta installato il pacchetto della libreria potete aggiungere la libreria al vostro codice con :
#include <Adafruit_NeoPixel.h>
Successivamente configuriamola in questo modo :
Adafruit_NeoPixel neopixel(numero dei led, pin da controllare, NEO_GRB + NEO_KHZ800);
Quindi nel nostro caso, visto che stiamo usando ESP01 con il suo modulo dedicato da 12 led e il pin che andremo a comandare sarà il pin GPIO2, modifichiamo il codice di configurazione cosi :
Adafruit_NeoPixel neopixel(12, 2, NEO_GRB + NEO_KHZ800);
Iniziamo con inserire all’interno del setup() due comandi importanti per pulire la linea di led alla prima accensione :
neopixel.begin();
E nel loop() inserire il comando che pulirà continuamente la serie di led :
neopixel.clear();
subito dopo possiamo iniziare ad accendere un led, vediamo intanto di capire come accendere un determinato led e potete farlo con questa linea di codice :
neopixel.setPixelColor(x, neopixel.Color(255, 255, 255));
Questo codice accenderà il led x (impostato da 1 a 12) con il colore bianco, quindi se volessimo accendere il led numero 4 della linea possiamo impostarlo in questo modo :
neopixel.setPixelColor(4, neopixel.Color(255, 255, 255));
successivamente per far “apparire” il led scelto dobbiamo completare con il codice :
neopixel.show();
Abbiamo finito, possiamo caricare il codice per testarne il corretto funzionamento :


E se volessimo accenderli tutti insieme ? 😍 In tal caso abbiamo bisogno di un ciclo for :
for(int cur_led = 0; cur_led > 12; cur_led++) {
neopixel.setPixelColor(cur_led, neopixel.Color(255, 255, 255));
}
E quindi il codice sarà modificato in questo modo, e avremo un risultato del genere :


3. I colori
Su NeoPixel è possibile cambiare i colori tramite questa riga di codice :
neopixel.setPixelColor(x, neopixel.Color(255, 255, 255));
La parte del codice di interesse è la seguente :
neopixel.Color(255, 255, 255)
e all’interno delle parentesi tonde abbiamo i valori per R(red), G(green) e B(blue) separati da una virgola. Per realizzare le nostre tonalità possiamo usare un sito come questo, che ci restituisce i valori che ci servono selezionando il colore desiderato.

Mettiamo il caso di usare 3 led differenti, per esempio il led 1, 2 e 3 e di colorarli con 3 colori differenti.
Usiamo i colori rosso, verde e blu, quindi selezioniamo dal sito i colori desiderati e creiamo 3 righe di codice separate in questo modo :
neopixel.setPixelColor(1, neopixel.Color(255, 0, 0)); //per il led il rosso
neopixel.show();
neopixel.setPixelColor(2, neopixel.Color(0, 255, 0)); //per il led verde
neopixel.show();
neopixel.setPixelColor(3, neopixel.Color(0, 0, 255)); //per il led blu
neopixel.show();
Avrete il codice in questo modo e successivamente dovreste ottenere il risultato mostrato :


Con i metodi mostrati prima sarà possibile accendere anche tutti i led di un colore unico o come vedremo tra poco sarà possibile creare dei giochi di luce.
4. Spegnere i led
Se è vero che è possibile colorare un led è possibile anche spegnerlo con la stessa funzione che utilizzate per colorarlo, ovvero :
neopixel.setPixelColor(x, neopixel.Color(0, 0, 0));
infatti, come potete notare, basterà impostare i valori di R, G e B a 0 per spegnere il led.
Quindi se volessimo far lampeggiare il led 1 di colore rosso non ci resta altro che scrivere il codice che segue :
neopixel.setPixelColor(1, neopixel.Color(255, 0, 0)); //accendi il primo led rosso
neopixel.show();
delay(1000);
neopixel.setPixelColor(1, neopixel.Color(0, 0, 0)); //spegni il led
neopixel.show();
delay(1000);


5. Giochi di luce
Con i nostri NeoPixel possiamo creare dei Giochi di luce e per esempio far muovere un led acceso sull’intera linea con un ciclo for :
for(int cur_led = 0; cur_led < 12; cur_led++) {
neopixel.setPixelColor(cur_led, neopixel.Color(255, 0, 0)); //accendi il led corrente
neopixel.show();
delay(100);
neopixel.setPixelColor(cur_led, neopixel.Color(0, 0, 0)); //spegni il led corrente
neopixel.show();
delay(100);
}
ottenendo questo risultato :

O nel senso opposto invertendo il ciclo for :
for(int cur_led = 12; cur_led > 0; cur_led--) {
neopixel.setPixelColor(cur_led, neopixel.Color(255, 0, 0)); //accendi led corrente
neopixel.show();
delay(100);
neopixel.setPixelColor(cur_led, neopixel.Color(0, 0, 0)); //spegni led corrente
neopixel.show();
delay(100);
}

Oltre a queste animazioni semplici sarà possibile creare dei codici più complessi come questo :
for(int cur_led = 12; cur_led > 0; cur_led--) {
neopixel.setPixelColor(cur_led, neopixel.Color(255, 0, 0)); //primo step
neopixel.show();
delay(50);
}
for(int cur_led = 0; cur_led < 12; cur_led++) {
neopixel.setPixelColor(cur_led, neopixel.Color(0, 255, 0)); //secondo step
neopixel.show();
delay(50);
}
for(int cur_led = 12; cur_led > 0; cur_led--) {
neopixel.setPixelColor(cur_led, neopixel.Color(0, 0, 255)); //terzo step
neopixel.show();
delay(50);
}

ottenendo un’animazione bellissima di questo tipo :

Bè, che dire ? L’uso di questi led è legato alla vostra fantasia e all’innesto di cicli for e delay per creare dei bei giochi di luce 😁😁😁











Ciao, complimenti per il tutorial. Volevo sapere se è possibile aggiungere un comando di partenza tramite bottone
Ciao e grazie per l’interesse! Se ti serve aiuto su codice e comunque informazioni più specifiche devi entrare nel gruppo telegram, li facciamo assistenza e cerchiamo di risolvere problemi. Grazie e buon proseguimento di serata. Link al gruppo : https://t.me/filoconnessogroup